All of my Favourite, Most Used Figma Plugins. Read all about them and get Plugged in!
4 min read
|Published 7/26/2020

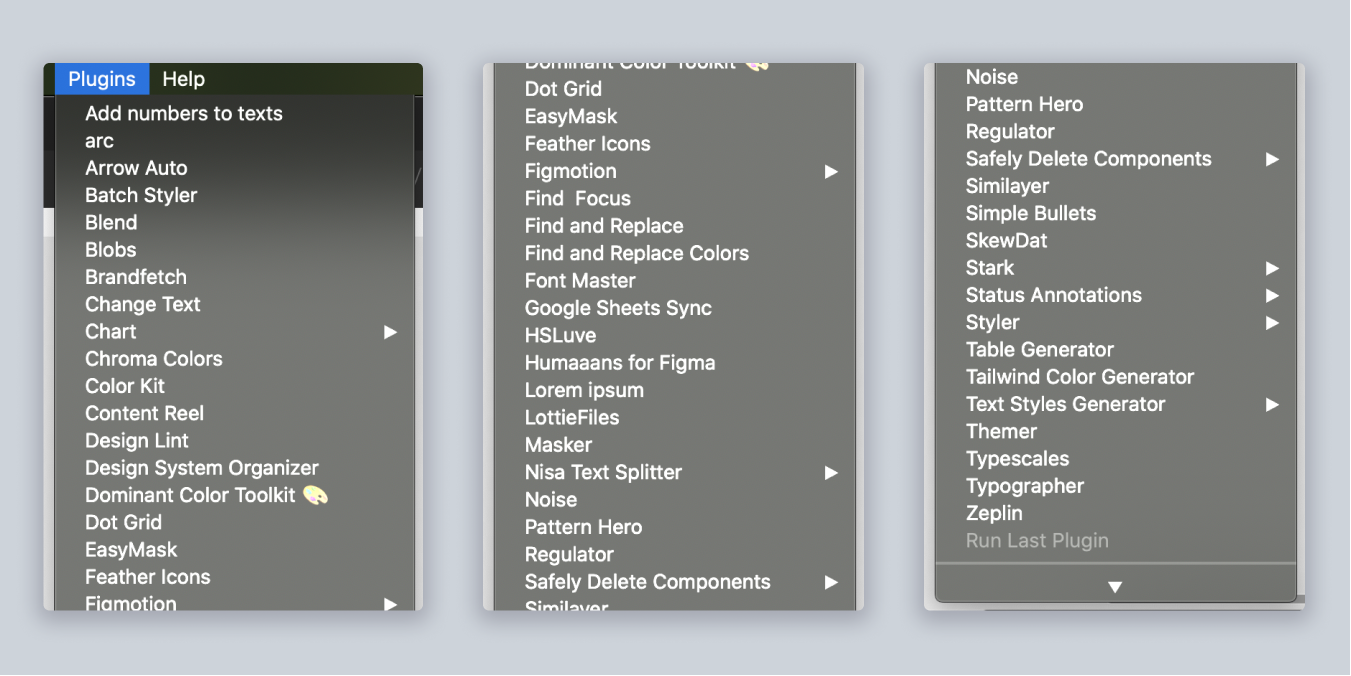
A screenshot of all of my plugins. 46 total plugins installed, whew that’s a lot..
I’m a huge fan of using Figma for my Product, Web and Digital Design. I’ve even used it for small amounts of photo editing, slidedeck and print design. One of my favourite features is Figma plugins — community contributed tools that can be used to extend the capabilities of Figma, manipulate designs, integrate with other tools and overall streamline or enhance my workflow.
As someone who loves testing out new plugins, one of the biggest problems I have with Figma plugins is having too many of them! Sometimes I’ll go a few days without using Figma, come back and be unable to remember exactly which tool is best for searching for words inside text vs. words inside layer names. So, this blog post is going to help me remember!
Hopefully it introduces you to some new plugins to use, too.
My Favourite, Most Used Figma Plugins
Add Number to Text: Adds numbers to the start or end of text. Can count up or down, and can start the count from certain numbers as needed.
Change Text: Easily update multiple layers of text at once, either by replacing the entire string of text or adding to the existing text using the '$&’ text snippet.
Dominant Color Toolkit: Generate a 7 swatch colour palette from a selected photo. Works especially great when you have multiple photos selected at once, too. Find that perfect shade of green!
 Dominant Color Toolkit, which I love for exploring different variations of
colour palettes — and finding the perfect grey from a selection of different
photos
Dominant Color Toolkit, which I love for exploring different variations of
colour palettes — and finding the perfect grey from a selection of different
photos
Feather Icons: I love Feather Icons, and this plugin is a great way to quickly add them to your designs.
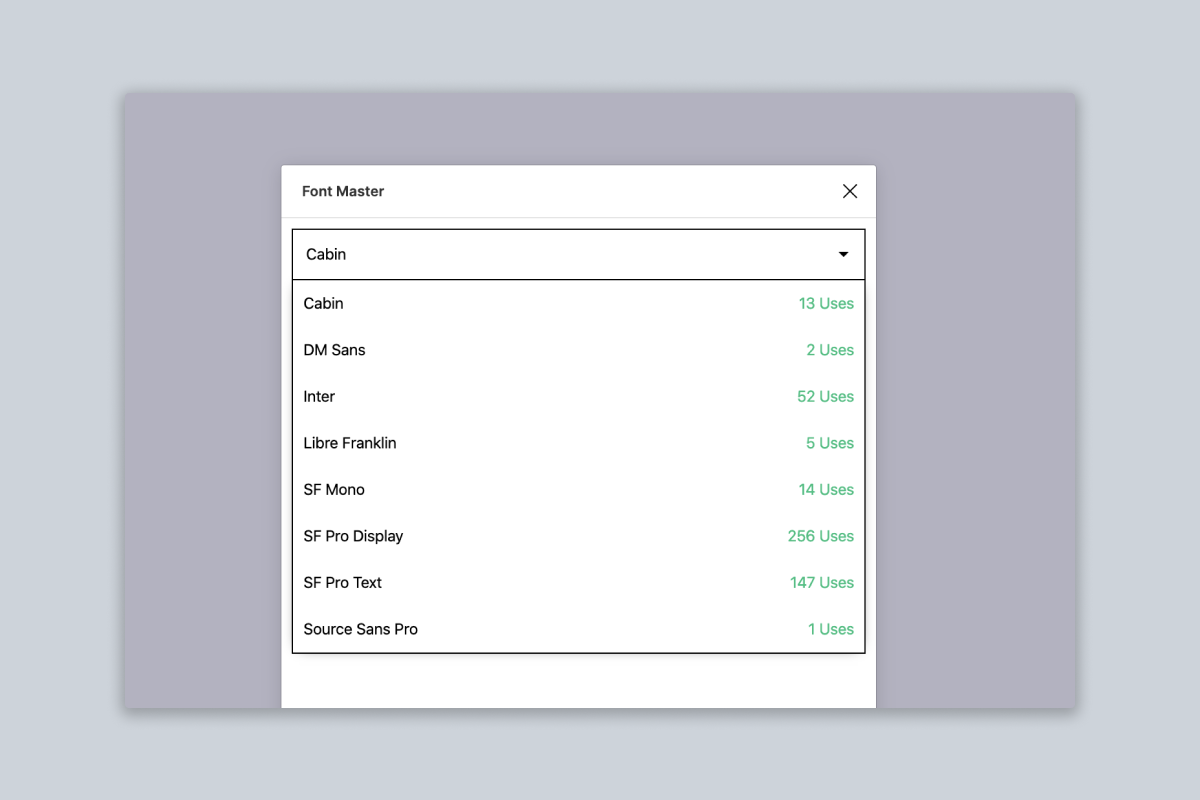
Font Master: Shows how many different fonts have been used in the Figma document, with a full-breakdown across different weights and size.
 Font Master showing how many fonts I've used in my portfolio exploration Figma document. Whelp, I should clean that up.
Font Master showing how many fonts I've used in my portfolio exploration Figma document. Whelp, I should clean that up.
Find & Focus: Finds layer names via search (works for lots of layers at once!)
Find and Replace: Find and select text strings to replaces words, spaces or strings of text. Has some nice search filters but can be buggy. Real time saver, but expect to spend a re-select a few times.
Nisa Text Splitter: Splits or concatenates text strings together. Unreliable at times, but still faster than working manually.
Similayer: Shows layers that are similar to the currently selected layer, with ‘similar’ being assessed based on a full range of options from colour to size to shape to type to name.
Text Style Generator: Two core features: Creates a set of text layers with the files current text styles. Creates new text styles based on any selected layers, with those styles based on the selection layer names.
Type-scales: Pairs great with Text Style Generator to create a mathematically created type-scale.
The 3 Plugins I want to use more often
Google Sheets Sync :Truly magical, and something I want to use a lot more in the future. Uses Figma components and to generate new component children with data from a spreadsheet. Especially great with auto-layout.
Stark: Assesses the contrast levels of two selected layers and offers colourblind colour perception simulations. Pro features (which I don’t have right now, but am super excited to try in the future include a wider range of colourblind perception simulations and a suggested colour feature for failing contrast scores.)
 Stark color contrast testing, which shows the different height and contrast requirements for text on backgrounds.
Stark color contrast testing, which shows the different height and contrast requirements for text on backgrounds.
Design Lint: Select a frame and the design lint plugin will assess that frame against your files design styles, helping you find design inconsistencies.
A Figma plugin I'd love to use but haven't found yet
A GraphQL integration for Figma to use more live data directly in Figma.
And finally, a plugin I'm excited to try soon
Figmotion: Which adds keyframes and advanced animation capabilities to Figma. I haven't tried this yet (never quite enough time, but it looks very exciting!)
Edit (mostly for me!): Chroma Colours quick-adds selected (as many as you like) colours to the file's Local Styles. Perfect for quickly adding colour Styles after chosen.